gatsby 블로그를 시작하는 이유?
블로그를 만들겠다는 생각을 실현시킨 것이 첫번째 이유이다. 다른분들의 블로그를 보면서 공부하다보니 내가 TIL로 저장해놓은 것을 잘 정리해서 올리면 또 다른 정보가 될 것 같았고, 그만큼 내가 정확하게 알고 있어야겠다고도 생각했다.
두번째 이유는, 사실 딴짓을 하고싶었다… ㅋㅋㅋ
그렇다면 왜 gatsby인가?
이미 많이들 사용하고 있는 네이버 블로그나 티스토리 같은 플랫폼은 익숙하긴 하나, 조금은 뒤처진 느낌이 들었다. 내가 직접 커스텀 하고 정리할 수 있는 플랫폼이 필요했다. 그 중 gatsby는 마크다운 형식을 완전히 지원하고 있고, 설치하는 방법도 간단한 편이었다. 또한 정적 사이트를 만드는데에 그치지 않고 배포를 하는것 까지 해보려고 했다. netlify라는 페이지 배포 서비스를 통해서 만든 페이지를 배포하는 방법이 gatsby 블로그에서는 많이 사용되는것으로 보였다.
netlify?
간단하게 페이지 배포가 가능한 서비스이다. 이전에 aws와 같은 서비스로 페이지를 배포하다가 몇번의 실패를 겪고 (어찌 어찌 도움을 받아 하긴 했다.) 포기하고 있었는데, 몇번의 클릭(github 등 저장소 설정)만으로 페이지가 배포되고, 내가 원하는 도메인으로 설정이 가능하다. 또한 저장소에 푸시 할 때 마다 자동으로 배포할 수 있게 설정되어있어 사용이 비교적 간단한 편이다.
여기서 더 간단한 것은, gatsby에서 제공하는 starter 블로그들이 github로 소스를 제공하고 있을 뿐 아니라, netlify와 연동될 수 있는 페이지 자체를 제공하고 있다는 것이다. 때문에 사용이 훨씬 용이하다.
사용하기
gatsby의 사용은 비교적 용이하다고 했으나, 사용하기 위해 설치해야 하는 것들이 존재한다.
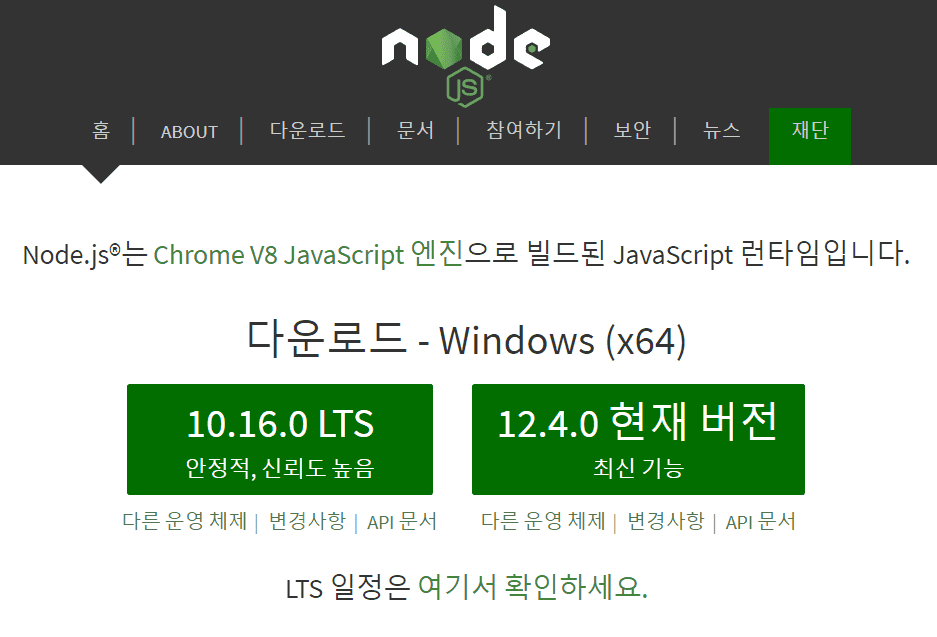
1. node js
- 윈도우에서 설치할 때는 버전을 잘 맞춰서만 설치하면 된다. 이 때, LTS 버전으로 설치하는것이 안정성이 있다. 현재 버전 및 beta 버전은 안정성이 보다 떨어지며 다른 것들을 붙일 때에도 문제가 생길 가능성이 높기 때문에 LTS로 설치한다.
2. gatsby 설치
$ npm install -g gatsby-cli- cmd로 gatsby를 설치한다.
3. starter 사용하기
-
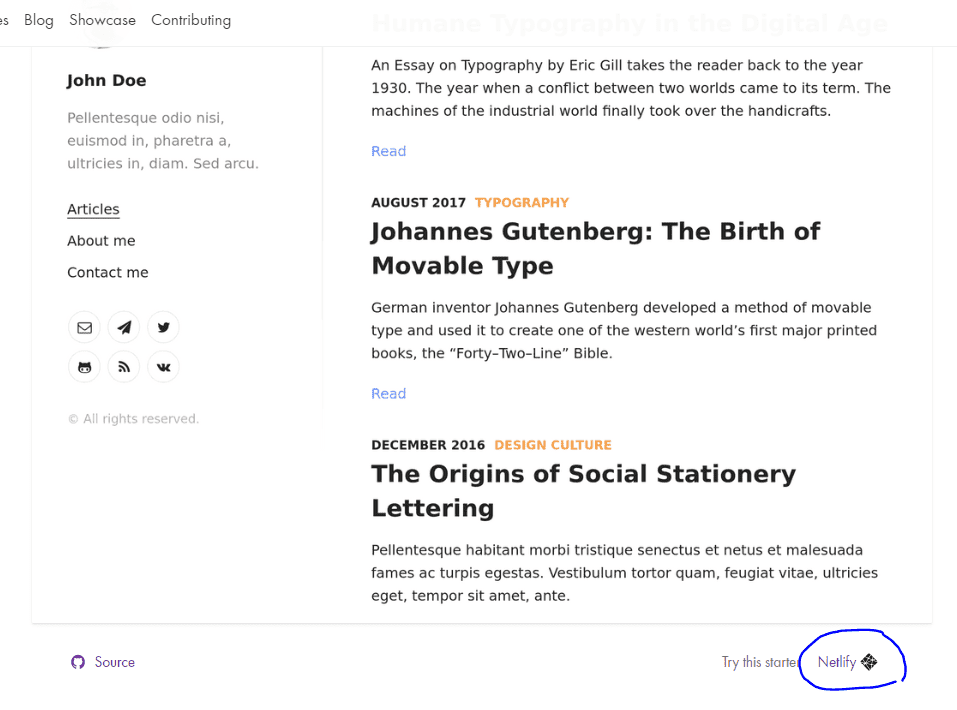
이 블로그에서는 gatsby-starter-lumen 템플릿을 사용하였다.
이후 netlify에서 배포를 하기 위해서 쉽게 사용할 수 있게 netlify 배포용을 사용한다. -
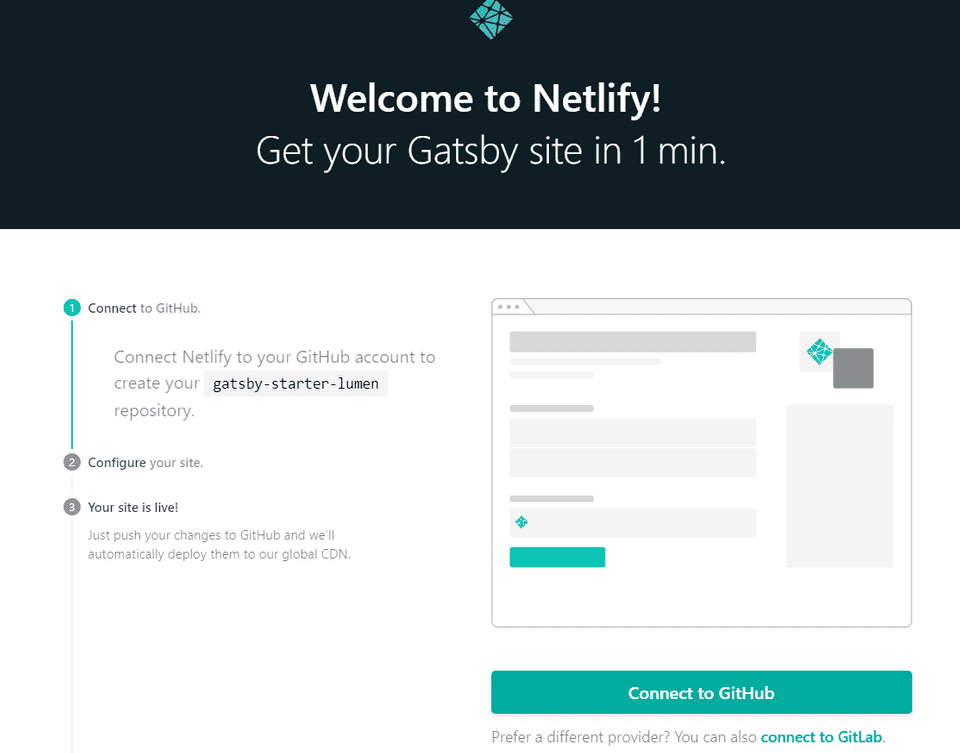
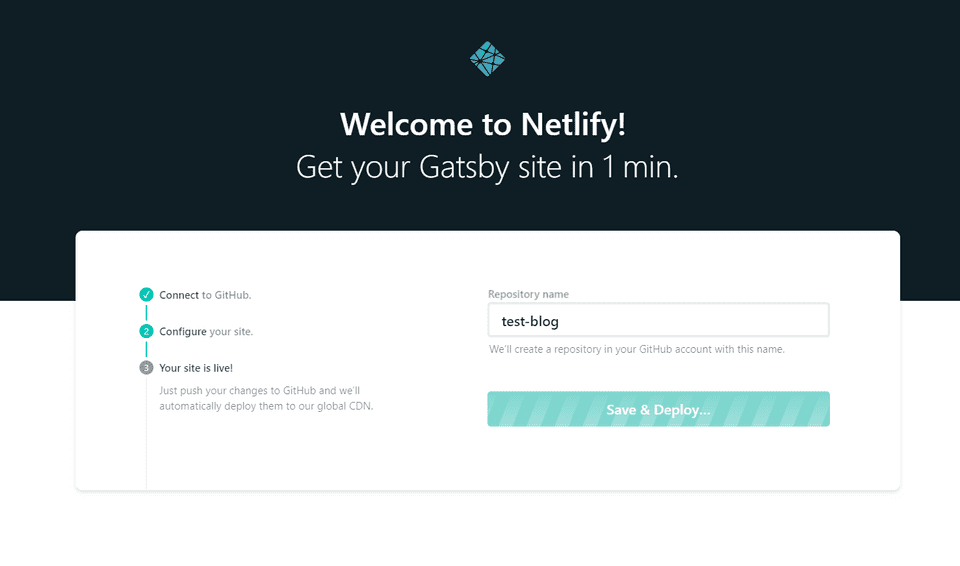
netlify로 연결하게 되면 github로 connect할 수 있는 사이트로 이동하게된다.
connect to Github로 연결하게 되면 repository 이름을 변경해준 후 save & deploy를 누를 수 있게 나온다.
-

-
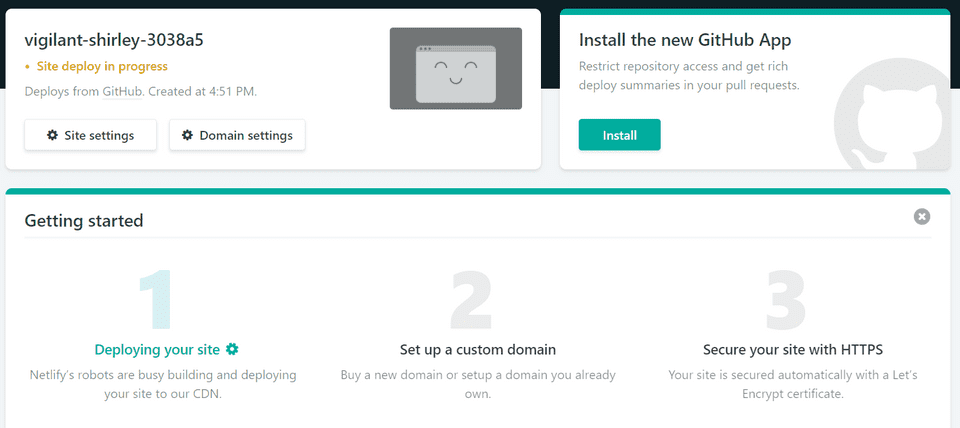
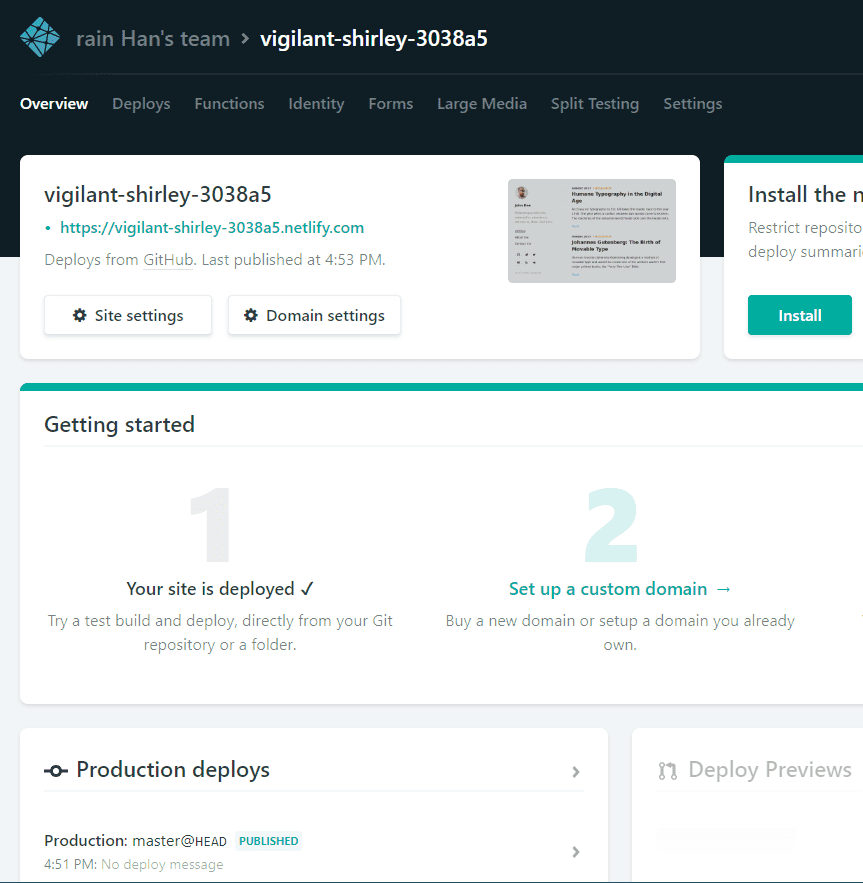
생성이 되면 다음과 같은 화면을 볼 수 있다.
이후 published가 성공하면,
2번으로 이동한 후 published 표시가 붙게된다.
위에 생성된 url로 들어가게되면 가져온 starter 페이지가 열리게된다.
이후 도메인 수정등은 자유롭게 실행하면 된다.
4. 커스텀하기
- 본인의 github에 접속하게 되면 위에서 만든 repo이름으로 생성이 되어있다. 이후 clone으로 가져와서 원하는대로 커스텀하면 된다.
추가 기능 넣기
추후 추가 예정
구글 애널리틱스 및 disqus 로 사용하는 댓글 기능 등을 추가 할 예정.